Download PDF

Translations (PDF)

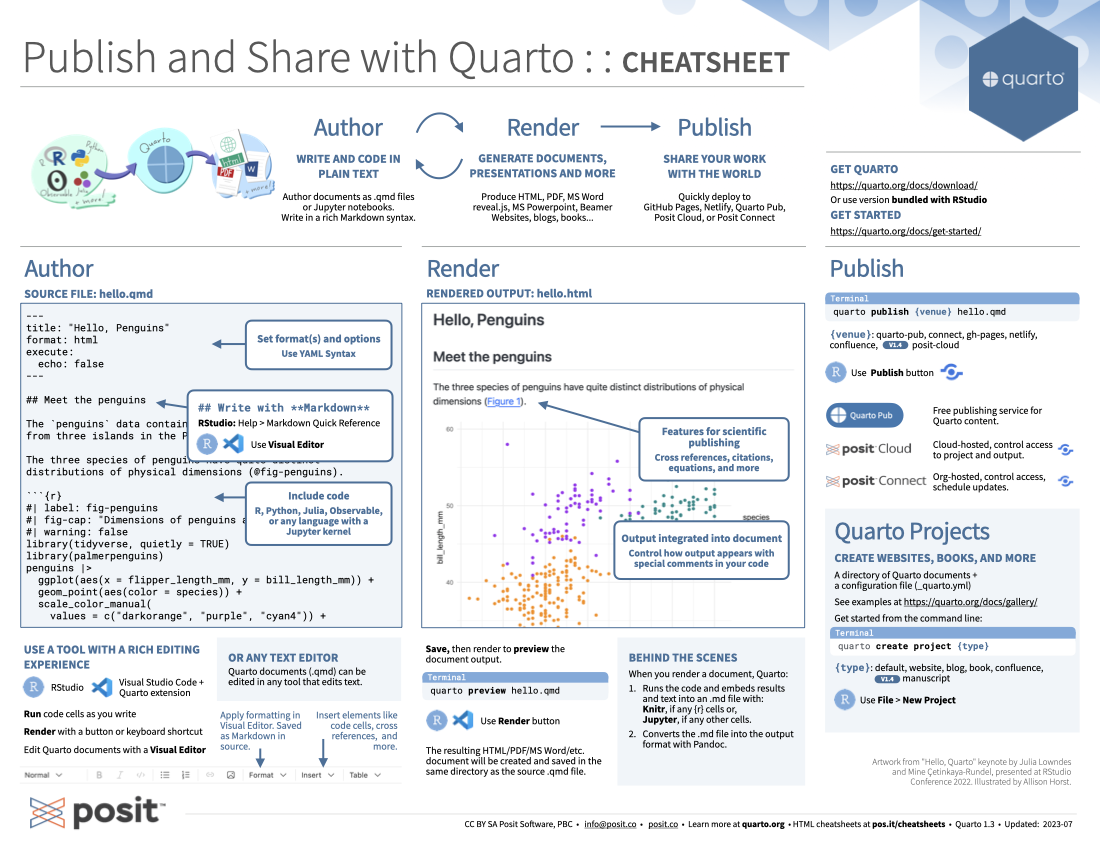
Author: Write and code in plain text. Author documents as .qmd files, or Jupyter notebooks. Write in a rich Markdown syntax.
Render: Generate documents, presentations and more. Produce HTML, PDF, MS Word, reveal.js, MS Powerpoint, Beamer, websites, blogs, books…
Share: Share your work with the world. Quickly deploy to GitHub Pages, Netlify, Quarto Pub, Posit Cloud, or Posit Connect.
Get Quarto from: https://quarto.org/docs/download/
---
title: "Hello, Penguins"
format: html
execute:
echo: false
---
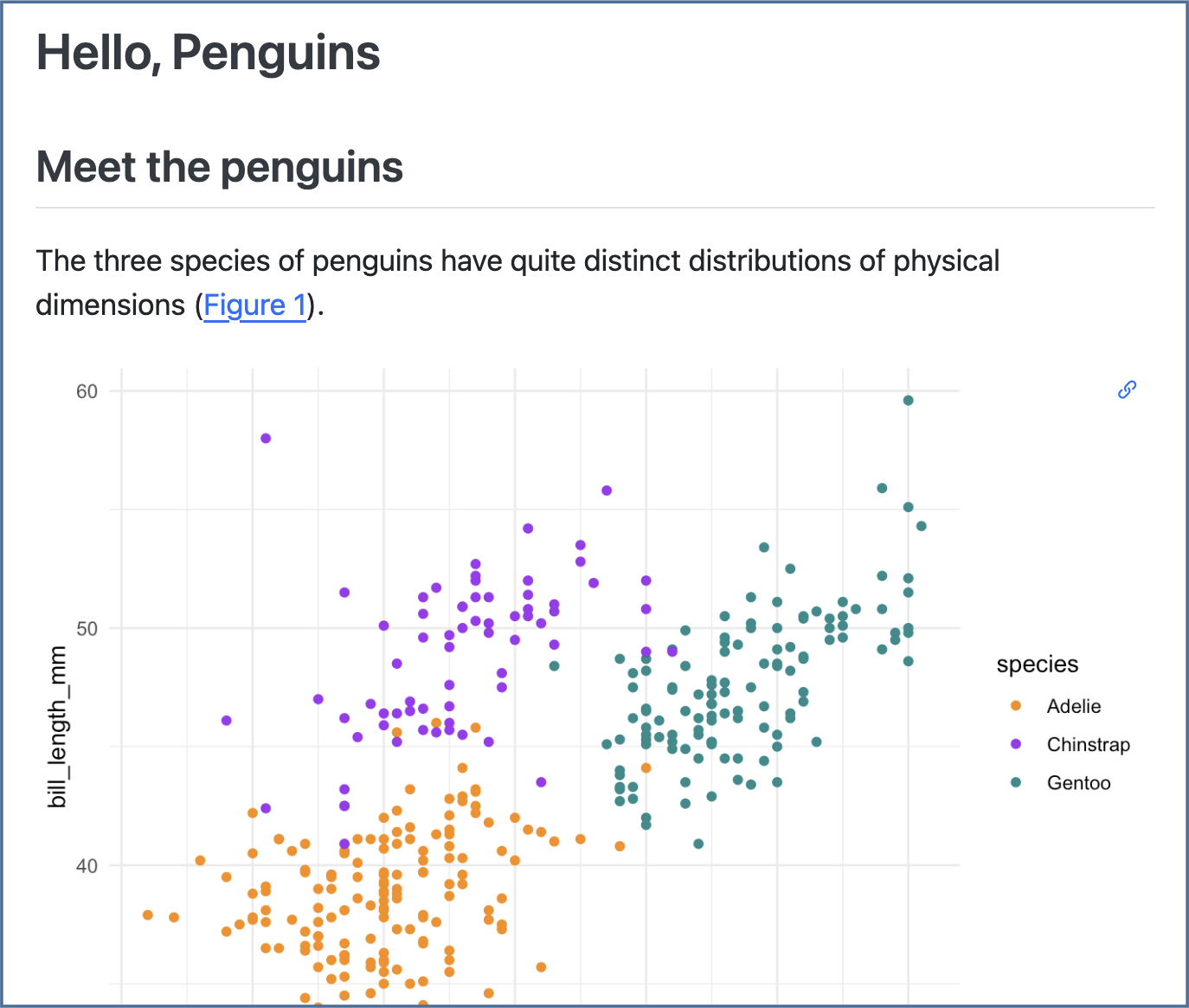
## Meet the penguins
The `penguins` data contains size measurements for
penguins from three islands in the Palmer Archipelago,
Antarctica.
The three species of penguins have quite distinct
distributions of physical dimensions (@fig-penguins).
```{r}
#| label: fig-penguins
#| fig-cap: "Dimensions of penguins across three species."
#| warning: false
library(tidyverse, quietly = TRUE)
library(palmerpenguins)
penguins |>
ggplot(aes(x = flipper_length_mm, y = bill_length_mm)) +
geom_point(aes(color = species)) +
scale_color_manual(
values = c("darkorange", "purple", "cyan4")) +
theme_minimal()
```Set format(s) and options. Use YAML Syntax.
## Write with **Markdown**
RStudio: Help > Markdown Quick Reference
RStudio, Positron and VS Code: Use the Visual Editor
Include code. R, Python, Julia, Observable, or any language with a Jupyter kernel.
```{r}
#| label: fig-penguins
#| fig-cap: "Dimensions of penguins across three species."
#| warning: false
library(tidyverse, quietly = TRUE)
library(palmerpenguins)
penguins |>
ggplot(aes(x = flipper_length_mm, y = bill_length_mm)) +
geom_point(aes(color = species)) +
scale_color_manual(
values = c("darkorange", "purple", "cyan4")) +
theme_minimal()
```RStudio,
Positron with bundled Quarto extension, or
Visual Studio Code + Quarto extension
Run code cells as you write
Render with a button or keyboard shortcut
Edit Quarto documents with a Visual Editor

Apply formatting in Visual Editor. Saved as Markdown in source.
Insert elements like code cells, cross references, and more.
Quarto documents (.qmd) can be edited in any tool that edits text.
Save, then render to preview the document output.
RStudio: Use Render button 
Positron and VS Code: Use Preview button
The resulting HTML/PDF/MS Word/etc. document will be created and saved in the same directory as the source .qmd file.

Features for scientific publishing. Cross references, citations, equations, and more.
Output integrated into document. Control how output appears with special comments in your code.
When you render a document, Quarto:
{r} cells, or{venue}: quarto-pub, connect, gh-pages, netlify, confluence
Quarto Pub Free publishing service for Quarto content.
Posit Connect Org-hosted, control access, schedule updates.
RStudio: Use Publish button 
Positron and VS Code: Use Posit Publisher extension.
A directory of Quarto documents + a configuration file (_quarto.yml)
See examples at: https://quarto.org/docs/gallery/
Get started from the command line:
{type}: default, website, blog, book, confluence, manuscript
RStudio: Use File > New Project
Positron and VS Code: Use Quarto: Create Project command
Code cells start with ```{language}, and end with ```.
RStudio, Positron & VS Code: Use Insert Code Chunk/Cell.
Other languages: {julia}, {ojs}
Add code cell options with #| comments.
Cell options control execution, figures, tables, layout and more. See them all at: https://quarto.org/docs/reference/cells/
| Option | Default | Effects |
|---|---|---|
echo |
true |
false: hide code in outputfenced: include code cell syntax |
eval |
true |
false: don’t run code |
include |
true |
false: don’t include code or results |
output |
true |
false: don’t include resultsasis: treat results as raw markdown |
warning |
true |
false: don’t include warnings in output |
error |
false |
true: include error in output and continue with render |
Set execution options at the cell level:
Set options in code cells with #| comments and YAML syntax: key: value.
Or globally in the YAML header with the execute option:
Use computed values directly in text sections. Code is evaluated at render and results appear as text.
Value is `r 2 + 2`.
Value is `{python} 2 + 2`.
Value is 4.
Common values for format: html, pdf2, docx, odt, rtf, gfm, pptx, revealjs, beamer 3
Render all formats:
Render a specific format:
| Option | html/revealjs | pdf/beamer | docx/pptx | Description | cell level? |
|---|---|---|---|---|---|
| Navigation | |||||
| toc | X | X | X | Add a table of contents (true or false) |
|
| toc-depth | X | X | X | Lowest level of headings to add to table of contents (e.g. 2, 3) |
|
| anchor-sections | X | Show section anchors on mouse hover (true or false) |
|||
| Style | |||||
| highlight-style | X | X | X | Syntax highlighting theme (e.g. arrow, pygments, kate, zenburn) |
|
| mainfont, monofont | X | X | Font name. HTML: sets CSS |
||
| theme | X | Bootswatch theme name (e.g. cosmo, darkly, solar etc.) |
|||
| css | X | CSS or SCSS file to use to style the document (e.g. |
|||
| reference-doc | X | docx/pptx file containing template styles (e.g. file.docx, file.pptx) |
|||
| NA | |||||
| include-in-header | X | X | Files of content to include in header of output document, also include-before-body, include-after-body |
||
| keep-md | X | X | X | Keep intermediate files (true or false), also keep-tex, keep-ipynb |
|
| LaTeX | |||||
| documentclass | X | LaTeX document class, set document options with classoption |
|||
| pdf-engine | X | LaTeX engine to produce PDF output (xelatex, pdflatex, lualatex) |
|||
| cite-method | X | Method used to format citations (citeproc, natbib, biblatex) |
|||
| Code | |||||
| code-fold | X | Let readers toggle the display of R code (false, true, or show) |
X | ||
| code-tools | X | Add menu for hiding, showing, and downloading code (true or false) |
|||
| code-overflow | X | Display of wide code (scroll, or wrap) |
X | ||
| Figures | |||||
| fig-align | X | X | docx only | Alignment of figures (default, left, right, center) |
X |
| fig-width, fig-height | X | X | X | Default width and height for figures in inches |
Knitr only |
| fig-format | X | X | X | Format for Matplotlib or R figures (retina, png, jpeg, svg, or pdf) |
|
Visit https://quarto.org/docs/reference/ to see all options by format
Or {r}
Output a markdown table or an HTML table from your code.
Use knitr::kable() to produce markdown:
Also see the R packages: gt, flextable, kableExtra.
Add Markdown() to Markdown output:
Add labels:
label: prefix-LABEL#prefix-LABELAdd references: @prefix-LABEL, e.g.
prefix |
Renders |
|---|---|
fig- |
Figure 1 |
tbl- |
Table 1 |
eq- |
Equation 1 |
sec- |
Section 1 |
Add bibliography file to the YAML header:
Add citations: [@citation], or @citation
RStudio, Positron & VS Code: Use Insert Citations dialog in the Visual Editor. Build your bibliography file from your Zotero library, DOI, Crossref, DataCite, or PubMed.
Instead of tip use one of: note, caution, warning, or important:
CC BY SA Posit Software, PBC • info@posit.co • posit.co
Learn more at quarto.org.
Quarto 1.7
Updated: 2025-07.
Artwork from “Hello, Quarto” keynote by Julia Lowndes and Mine Çetinkaya-Rundel, presented at RStudio Conference 2022. Illustrated by Allison Horst.↩︎
PDFs and Beamer slides require LaTeX, use:
↩︎PDFs and Beamer slides require LaTeX, use:
↩︎