Using with Rmds
using_with_rmd.Rmd
library(gridlayout)By placing the function use_gridlayout_rmd in the
setup chunk of an Rmd you can define a gridlayout table
using the a code chunk with the “language” set to
gridlayout. Any markdown style table (see
md_to_gridlayout()) will be used to setup a grid-layout for
your page. Just make sure your sections are given headers corresponding
to the respective grid elements (either using their name or by using the
#My header text {#custom_id} syntax after the header.)
The following shows how you can customize the appearance of the elements of your layout using “card styles” and custom css.
The markdown code
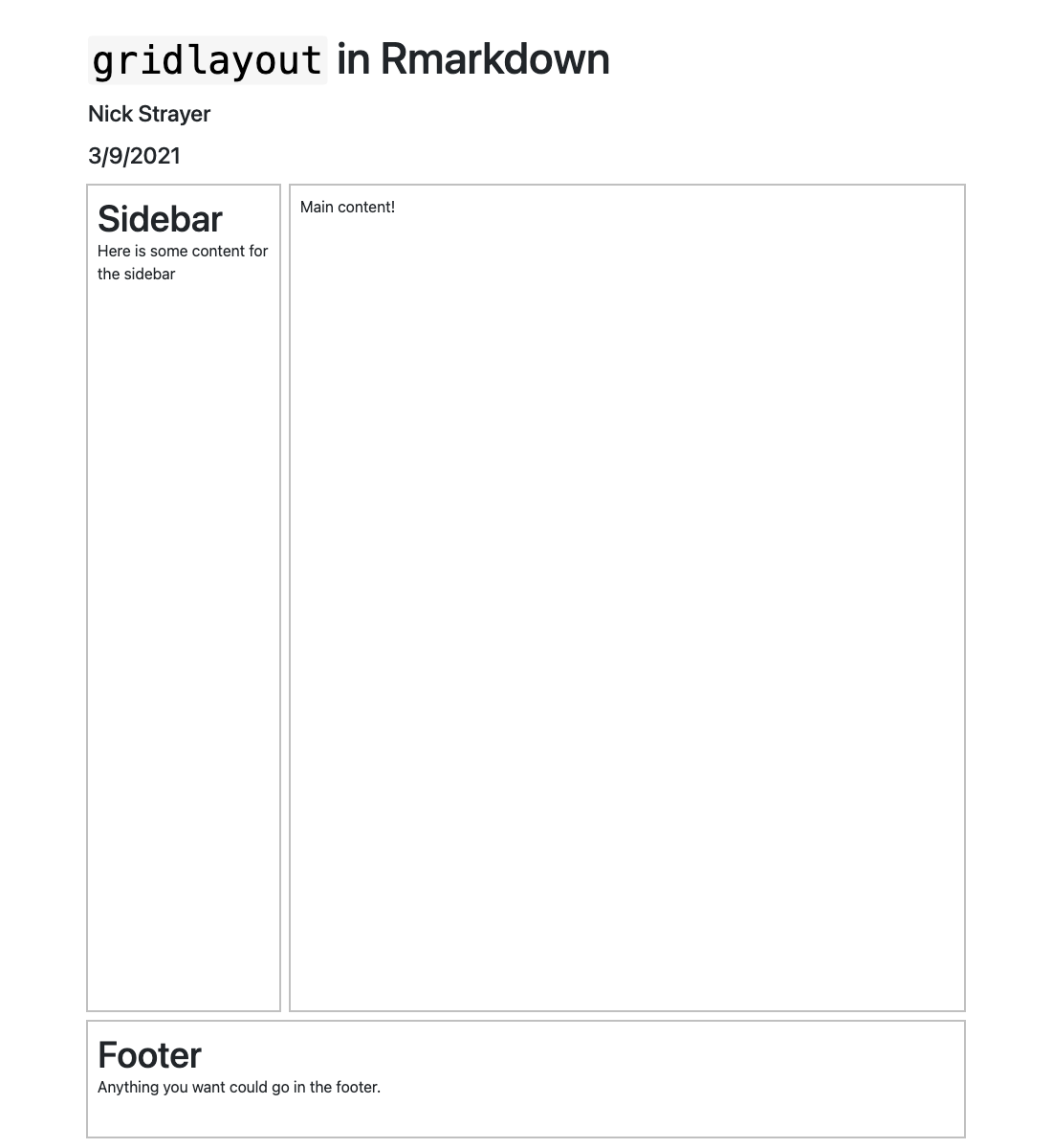
The screenshot below is based on the following .Rmd.
---
title: "`gridlayout` in Rmarkdown"
author: "Nick Strayer"
date: "3/9/2021"
output:
html_document:
theme:
version: 5
---
```{r setup, include=FALSE}
library(gridlayout)
knitr::opts_chunk$set(echo = TRUE)
use_gridlayout_rmd()
```
```{css echo=FALSE}
.section {
outline: 2px solid silver;
padding: 10px;
}
```
# main {.no-header}
Main content!
```{gridlayout}
| | | |
|------|--------|---------|
| |200px |1fr |
|170px |header |header |
|1fr |sidebar |main |
|120px |footer |footer |
```
# Sidebar
Here is some content for the sidebar
# Footer
Anything you want could go in the footer.