Editing Shortcuts
Visual mode supports both traditional keyboard shortcuts (e.g. ⌘ B for bold) as well as markdown shortcuts (using markdown syntax directly). For example, enclose **bold** text in asterisks or type ## and press space to create a second level heading.
Shortcuts
Here are the available keyboard and markdown shortcuts:
| Command | Keyboard Shortcut | Markdown Shortcut |
|---|---|---|
| Bold | ⌘ B | **bold** |
| Italic | ⌘ I | *italic* |
| Code | ⌘ D | `code` |
| Strikeout | ~~strike~~ |
|
| Subscript | ~sub~ |
|
| Superscript | ^super^ |
|
| Heading 1 | ⌥⌘ 1 | # |
| Heading 2 | ⌥⌘ 2 | ## |
| Heading 3 | ⌥⌘ 3 | ### |
| Heading Attributes | {#id .class} |
|
| Blockquote | > |
|
| Code Block | ⇧⌘ \ | ``` |
| R Code Chunk | ⌥⌘ I | ```{r} |
| Raw Block | ```{=html} |
|
| Div | ::: |
|
| Bullet List | - |
|
| Ordered List | 1. |
|
| Tight List | ⌥⌘ 9 | |
| List Check | [x] |
|
| Link | ⌘ K | <href> |
| Emoji | :smile: |
|
| Definition | : |
|
| Non-Breaking Space | ⌃ Space | |
| Hard Line Break | ⇧ Enter | |
| Paragraph | ⌥⌘ 0 | |
| Image | ⇧⌘ I | |
| Footnote | ⇧⌘ F7 | |
| Citation | ⇧⌘ F8 | [@ |
| Table | ⌥⌘ T | |
| Editing Comment | ⇧⌘ C | |
| Select All | ⌘ A | |
| Clear Formatting | ⌘ \ | |
| Edit Attributes | F4 | |
| Run Code Chunk | ⇧⌘ Enter | |
| Run Previous Chunks | ⇧⌥⌘ P |
For markdown shortcuts, if you didn’t intend to use a shortcut and want to reverse its effect, just press the backspace key.
Insert Anything
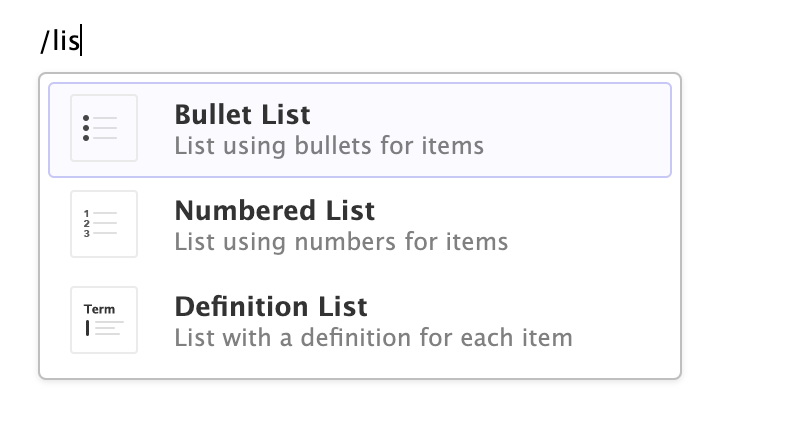
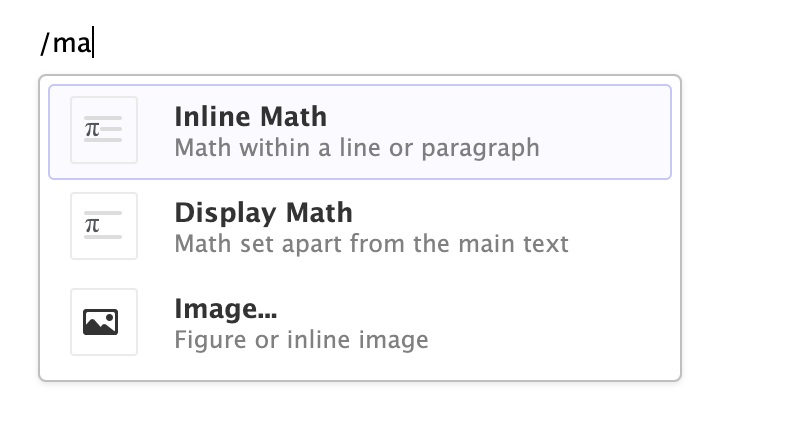
You can also use the catch-all ⌘ / shortcut to insert just about anything. Just execute the shortcut then type what you want to insert. For example:


If you are at the beginning of a line (as displayed above) you can also enter plain / to invoke the shortcut.